- 2022年5月16日
■Flutterを導入するきっかけ
最近までKotlinを触っていたんですが、iOSに関しても触れる機会がありそう、
という事から遂にFlutterの門を叩きました
事前の触れ込みとして、下記があった為にやってみようかなと思った次第です
(澤田さん情報、現時点で真偽不明)
・Kotlinと似ている
・IDEはAndroidStudio
・最近 “Hello, World” してる?
兎も角、まずはSDKの入手からスタートです
■Flutter SDKをインストール
まずはSDKをダウンロードします。
https://flutter.dev/docs/get-started/install/windows

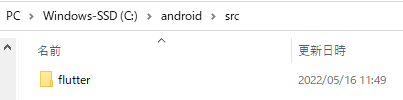
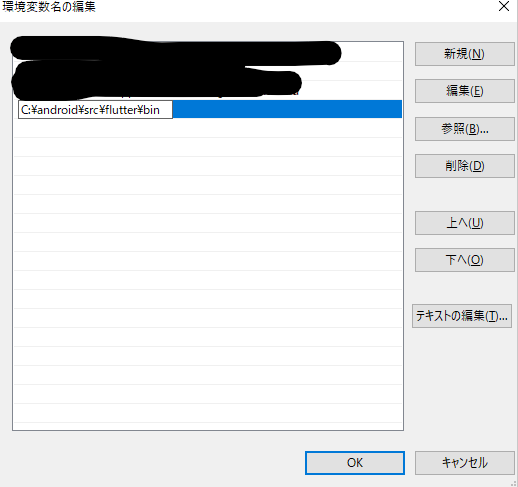
今回は『C:\android\src』に配置しようと思います
(何故か用意されていた適当な名前のフォルダ)
ダウンロードしたらFlutterフォルダを上記フォルダに配置




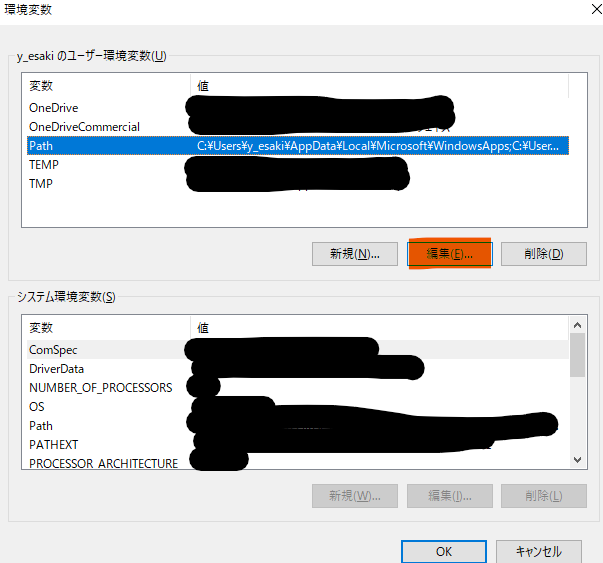
OKをクリックして完了
再度開いてちゃんと適用されているかを確認するとよいかと思います
よくある環境構築の作業ですね
続いてAndroidStudioでの作業に入ります
■Android StudioでのFlutter環境構築
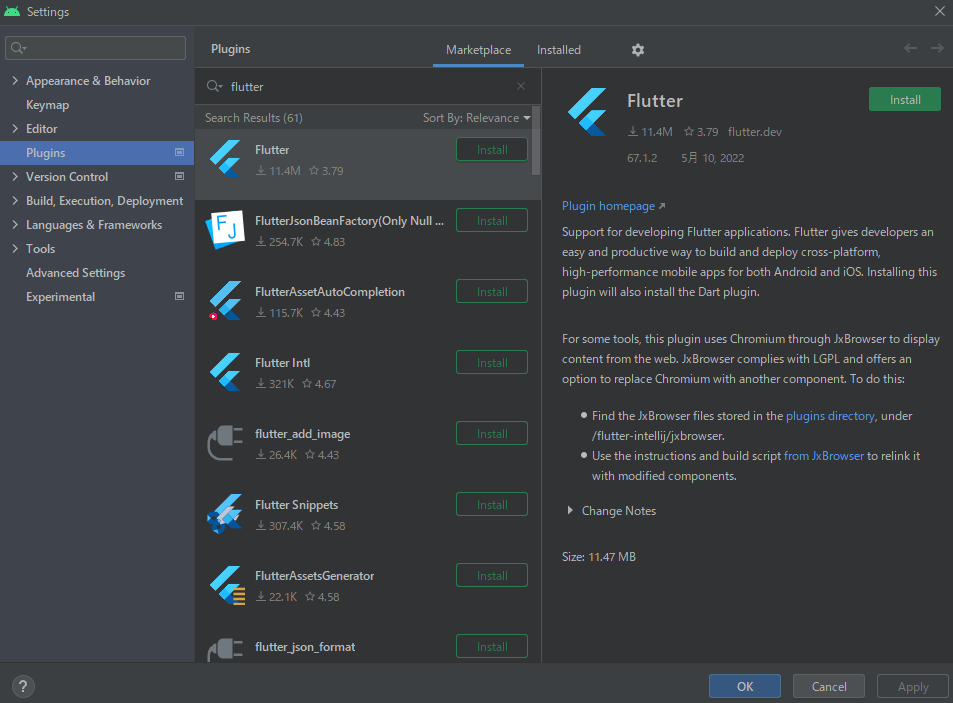
『File > Settings > plugins』から『Flutter』を検索

■もしplugin操作だけで導入出来なかったら
というか自宅でもpluginの追加だけではうまくいかなかったので、みんな出るんじゃないかと思いました

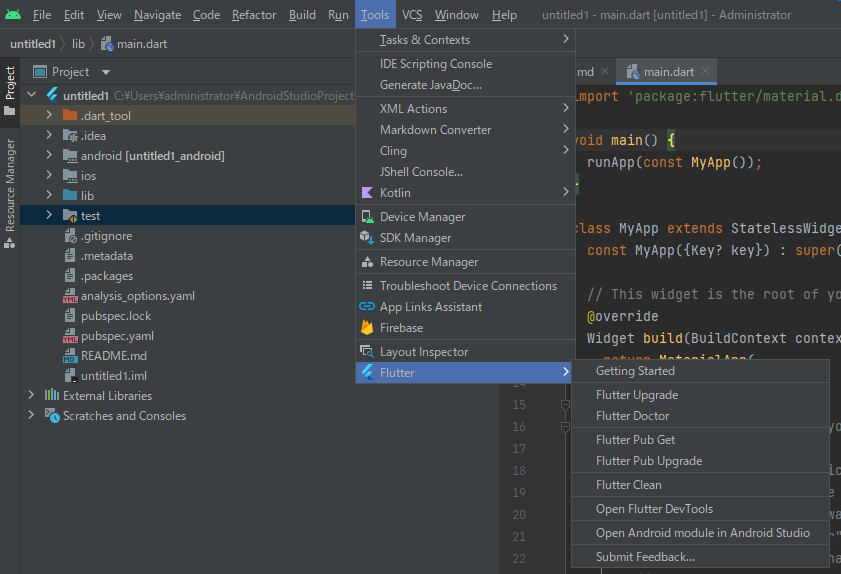
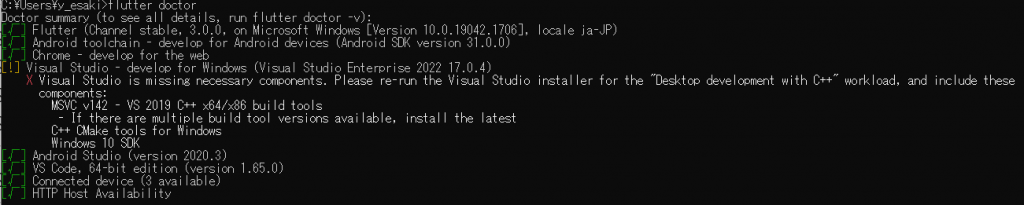
SDKが正しくインストールされているかなど、状況を確認できるようです
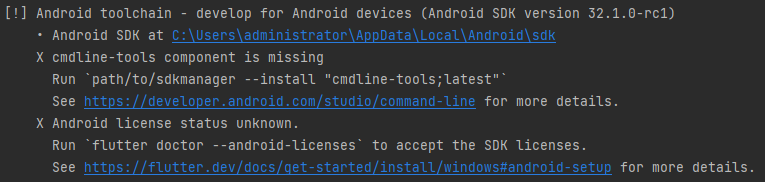
自分の場合は下記のような問題が…

このように解釈した
・cmdline-tools component is missing
⇒SDKマネージャにコマンドラインツールが入ってないよ(たぶん)
・Android license の状態が不明
⇒Android licenseが無い、または古いよ(たぶん)
とりあえずコマンドラインツールの方から対応します
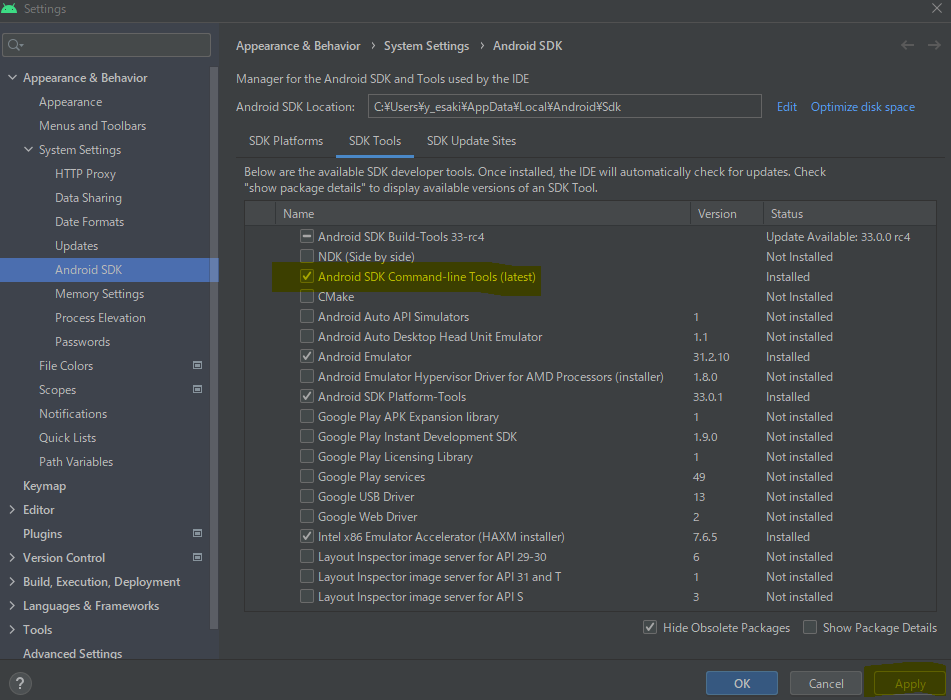
Settings > SystemSettings > AndroidSDK から SDK Toolsタブを選択
Android SDK Command-line Tools(latest) にチェックを入れ、Applyでインストール開始

続いてAndroid licenseの更新
コマンドラインを開き、下記コマンドを実施
“flutter doctor –android-licenses“
シークバーの表示後、ひたすら規約が流れてくるので(y/N)に回答する
その後に再び確認してみると

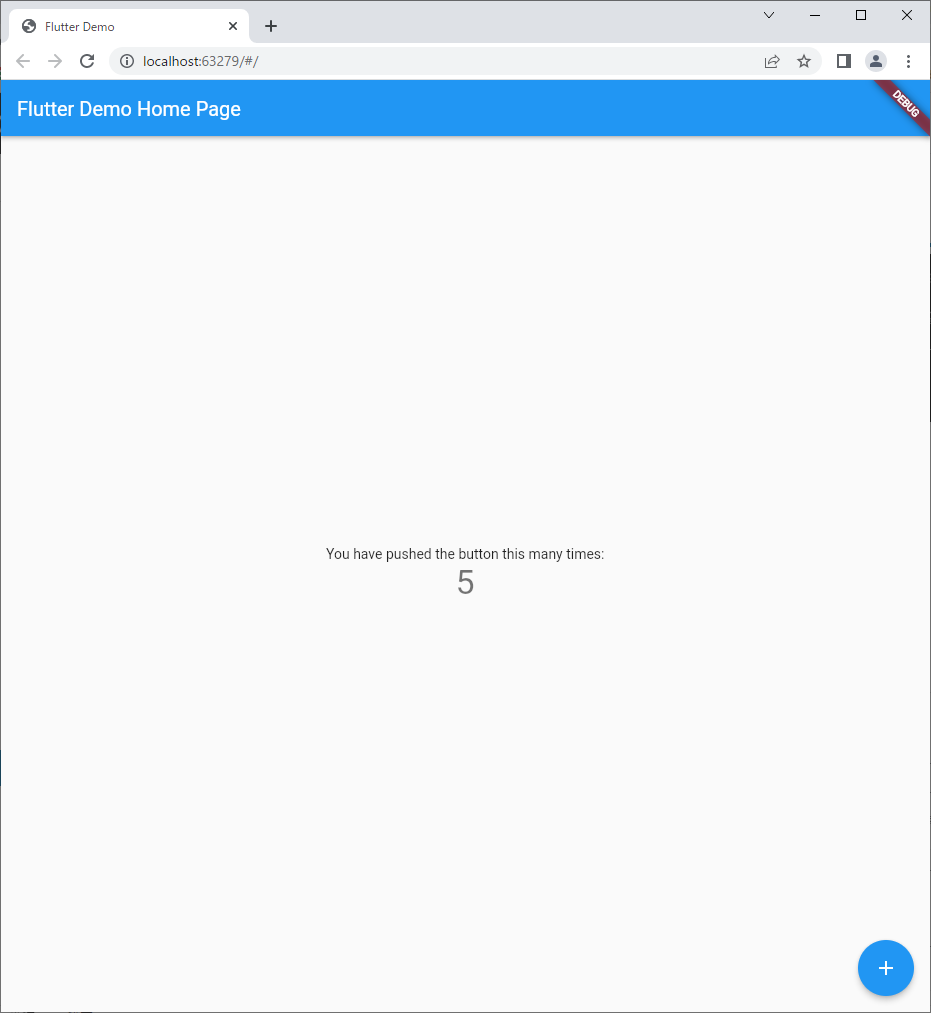
■Hello, World!!
新規プロジェクトを作成すると、New Flutter Project が追加されている
とりあえずChrome(Web)で実行
動いたっぽいー

たぶん人生で最多のFワード(適切な言葉)でした
ひとまず今日はここまで
次回は古いiPhone(6s)を持ち込んで、実機デバッグを行ってみたいと思う