- 2023年2月6日
はじめに
こんにちは、おかだです。
今日は GitHub の main ブランチにマージしたら、そのまま自動的に Azure の App Service にデプロイするように設定するためのあれこれを書いていきます。
別件で一度やってるんですが数か月前の記憶がすでに曖昧なので、これを機にちゃんと残しておこうというやつ(備忘録)。
ちなみに Node バージョン 18.x での CI/CD の設定をまとめた内容になっています。
Azure App Service の設定
まずは、Azure App Service と GitHub を繋がないことには始まりません。
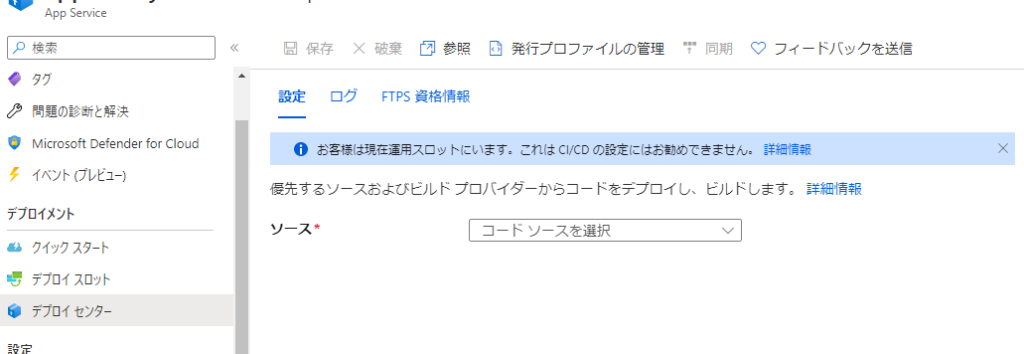
ということで Azure ポータルから、App Service のリソースを開き、デプロイセンターのメニューを開きます。

※ 運用スロットに対して CI/CD の設定は推奨されないのでアラートが表示されていますが、App Service のプランで運用スロットしかないものを選択しているため、今回はこのまま運用スロットに対して設定していきます。
ではさっそく。
設定タブのソースの項目で「GitHub」を選択します。
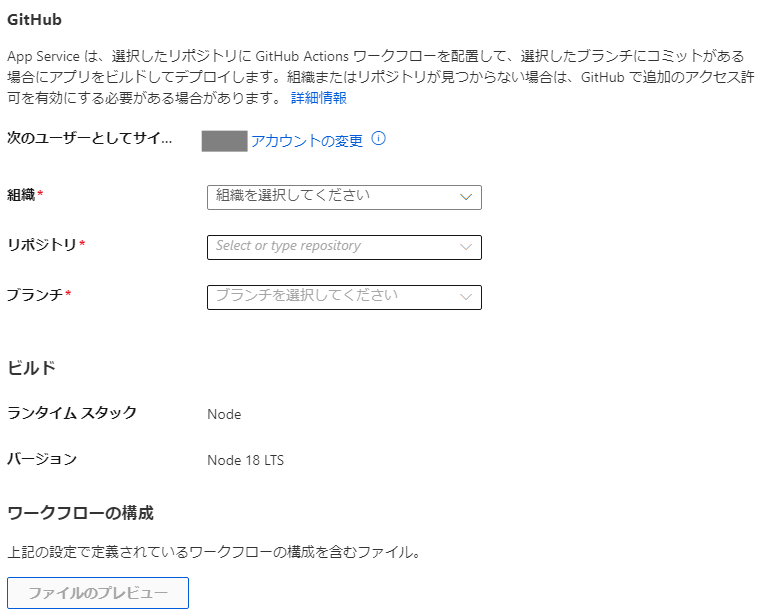
すると GitHub Actions を利用するための諸々の項目が表示されるのでひとつずつ設定していきましょう。

いっちばん最初 GitHub アカウントの設定もしていない場合は、アカウント設定をする必要がありますが、私は以前作業した際に設定しているのでここは割愛します。
組織・リポジトリ・ブランチはデプロイしたい対象のものを適宜選択してください。
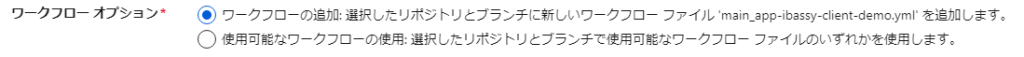
ブランチまで選択するとワークフローオプションが表示されますので、ワークフローの有無によって選択してください。

私は今回使用するリポジトリ用のワークフローがまだないので、ワークフローの追加を選択します。
続いてビルドですが、ここは App Service のリソースを作成する際に選択しているランタイムスタックとバージョンが選択されているはずです。
設定をして「ファイルのプレビュー」ボタンをクリックすると、ワークフローのコードが確認できます。
ここに何をトリガーにして、どうするのかが書かれているわけですね!
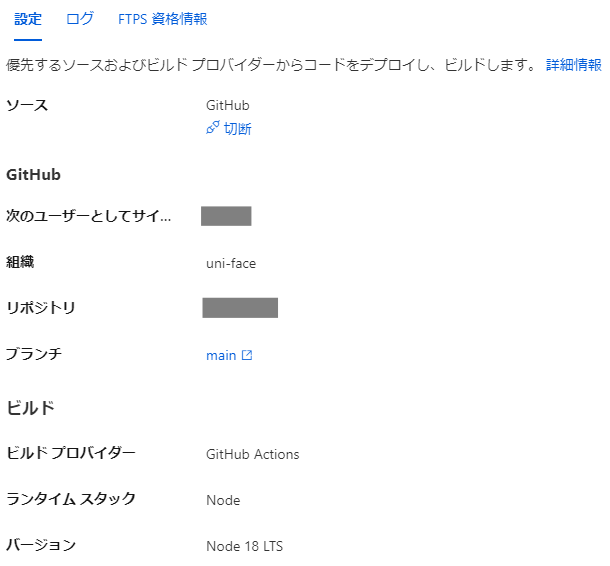
一通りの設定ができたら、ヘッダーの「保存」ボタンで設定をしっかりと保存して……

こんな感じで設定が完了しました!
GitHub を見てみると、 .github\workfloes\{ワークフロー}.yml が追加されているはずです。
発行プロファイルの管理
Azure で作成したワークフローですが、ちょこちょこと修正をしておきます。
今回はビルド時のテストは不要としたいので、テストの実行コマンドを削除します。
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '18.x'
- name: npm install, build, and test
run: |
npm install
npm run build --if-present
# ↓ ここのテスト処理を削除
npm run test --if-present
あとは、NODE_OPTIONS を追加します。
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '18.x'
- name: npm install, build, and test
run: |
npm install
npm run build --if-present
# ↓ ここのテスト処理を削除
npm run test --if-present
# ↓ ここを追加
env:
NODE_OPTIONS: --openssl-legacy-provider
前回設定した際に発生したんですが、Node のバージョンが 18 だと、この NODE_OPTIONS がないと HookWebpackError が出ちゃいました。
ので、それを回避。
そして、ソースファイルを zip にする処理を追加します。
そのまま送られたらファイルが大きすぎて、とんでもねぇ時間が掛かってしまうので……
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '18.x'
- name: npm install, build, and test
run: |
npm install
npm run build --if-present
# ↓ ここのテスト処理を削除
npm run test --if-present
# ↓ ここを追加
env:
NODE_OPTIONS: --openssl-legacy-provider
# ↓ zipにする処理
- name: create zip
run: zip -ry /tmp/artifact.zip ./
変更した内容をプッシュして、ワークフローの作成は完了です。
GitHub Action を確認する
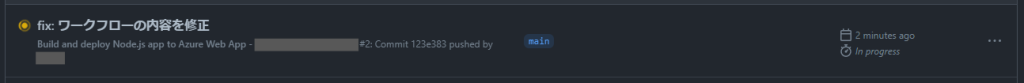
今回、main ブランチにプッシュするとワークフローが実行されるようにしているので、ワークフローが main に取り込まれるとワークフローの処理が始まるはずです。
GitHub の Actions を確認すると……

やったー!実行されてるー!
あとは無事に配置できることを祈るだけですね( ˘ω˘ )

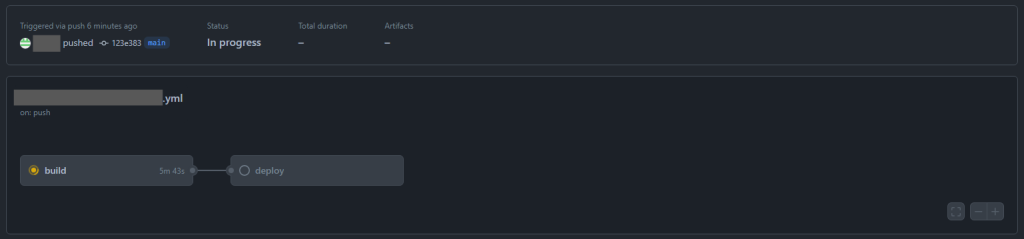
ちなみに、クリックすると処理の状況も詳細に確認できますので、気になる方は見守るのもアリかもしれませんね。
私は基本放置して別の作業してることが多いですが……(配置に 10 分近く掛かるので、そんなに見守ってられない)
エラーが出た場合もここに出力されるので、デプロイ失敗になった場合はどのアクションでどんなエラーなのかが追跡できるようになってます。便利。
デプロイが完了したら、サイトを確認してみます。

ばっちり配置できてますね!ヤッター!
さいごに
一番ハマりそう(実際 1 回目の時にハマった)のは、発行プロファイルの管理あたりでしょうか。
Node のバージョンで書かないといけないことが結構変わるので、非常に面 d……注意が必要ですね。
こちらは Node 18.x の備忘録でした。
誰かの何かのお役に立てば幸いです。