- 2022年8月25日
今回は、どうにか設計書を Markdown で管理したい技術者の私 VS 客先提出文書はやっぱ Office でしょマネージャーの私のあくなき戦いの痕跡をさらけ出そうと思います。
やっぱなんだかんだ設計書は Excel よね文化からの脱出
Excel はもう、とてもとても便利なんですね。
でも、便利すぎて逆に柵がすごかったりもするわけで……。
私の携わった案件で使ってた設計書用の Excel は 41 行目で改ページしないといけない仕様になってて、それはもう「どうやってキレイに A4 紙面に収めるか」とかいう謎の努力を強いられていたわけです。
そもそも、Excel は表計算ソフトであって、文書書くソフトじゃないでしょ問題もありますしね。
じゃあ Word で書けばよくね?という話もあるかと思いますが……。
いやいや、バージョン管理の視点とか、書きやすさの視点とかから見ると、技術者としてはやっぱり Markdown の方が扱いやすいわけです。
github の README としても使えるしね。
というわけで、何とか Markdown を Office 文書にする術を探してみまして。
結局行きついたのが Pandoc でした。
(ほんとは Visual Studio Code にもちょっと気軽に使える拡張機能があればよかったんですけど見つからなかったので、良き拡張機能をご存じの方ぜひ教えてください……!)
本題
ということで、さっそく Pandoc を使うべくあれこれ環境を整えます。
私の環境はこんなです。
- Visual Studio Code
- Markdown もりもり書くのに大変重宝している。
- Markdown Preview Enhanced
- 必須ではないですが、Markdown 書くのに痒い所に手が届きすぎて最強の極みなので手放せない。
- Pandoc
- 無いと話が始まらない。今回の主役。
- インストールしないと使えないのが難点かな~~~とはちょっと思う。
Pandoc のインストール
Pandoc 公式ページ からインストーラーをダウンロードして、インストールしてください。
以上!
ここは何の問題もありません。
Markdown を変換するための下準備
まずは任意の Markdown 文書をご用意ください。
# 見出し1 本文つらつら… ## 見出し2 本文つらつら…
いつも通りの書きっぷりです。
この Markdown の頭に、Pandoc 出力用の情報を書きます。
--- title: '画面仕様書' output: word_document --- # 見出し1 本文つらつら… ## 見出し2 本文つらつら…
こんな感じ。
title の箇所が、Word 文書の主題になってくれます。output で、どう出力するかを決められます。
PDF とか Html とかいろんな形式で出力できますが、今回は Word 文書で出したいので word_document を設定。
これだけで、出力できるようになります。
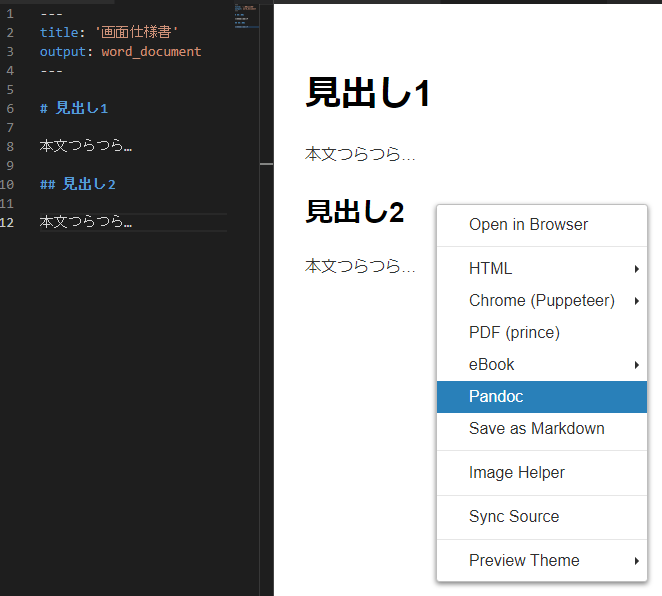
プレビューを表示して、右クリック、Pandoc のメニュークリックで出力完了!

出力すると自動的に Word が立ち上がります。
そして出力された文書がこんな感じ。

それっぽい感じに出力はされました。
…が、まぁ、出力されただけって感じですね。
ドキュメントとしては、それなりの体裁で書き出してほしい!
テンプレートを用意するぞ!
調べたところによると、デザイン的な部分に関しては Word の方でいろいろと設定をしないといけないようです。
そりゃ確かに。
ただ、タイトル(ファイル名)とか、著者、日付等々、デザイン以外の部分は Pandoc 側の設定に書けばイケそうです。
--- title: "画面仕様書" output: word_document author: - 岡田 - もう一人の誰か date: 2022/08/XX subject: "とある機能" description: "とある機能の説明文" --- # 見出し 1 本文つらつら… ## 見出し 2 本文つらつら… **果物について説明したテーブル** | 名前 | 英語 | 説明文 | | :------- | :----: | -------------------------------------: | | りんご | apple | 木になる赤い果実です。 | | バナ~ナ | banana | 木になる黄色い果実で、形は長細いです。 | ### 野菜のリスト 1. 緑黄色野菜 2. 根野菜 - ピーマン - キャベツ - トマト - ミニトマト
他にもいろいろ設定できますが、ひとまず必要そうなところはこのくらいでしょうか。
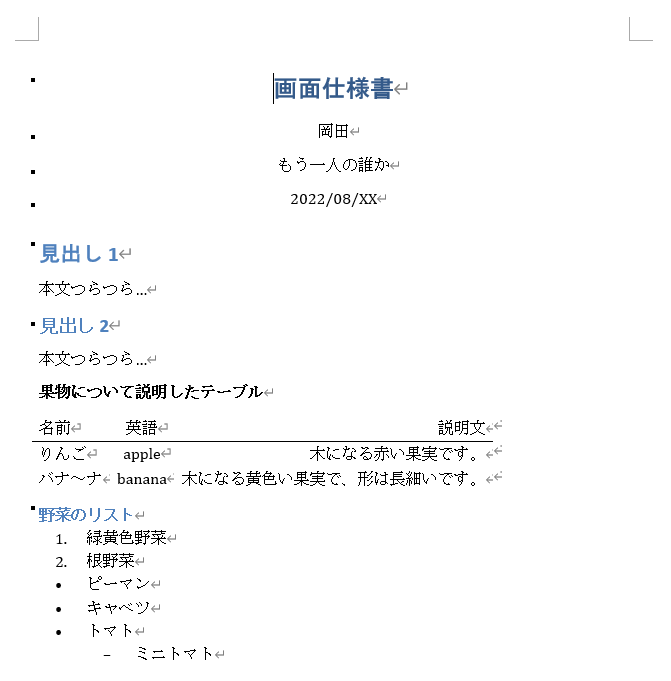
本文の方もテーブルとかリストとか追加して、書き出してみます。

なかなかに…微妙ですね……
一応太字とか、テーブルとか、リストも書式設定はされてますが
とはいえやっぱりデザインがねぇ……
ということで、Word 側でスタイルを編集します。

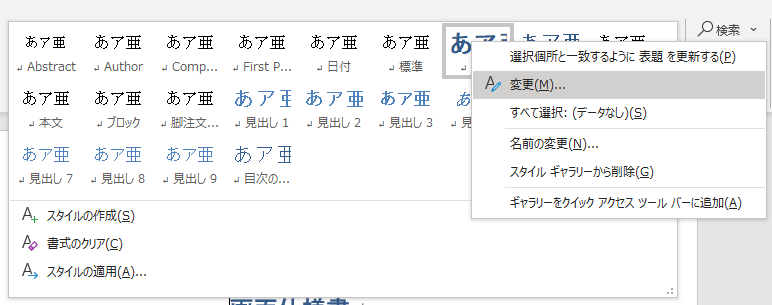
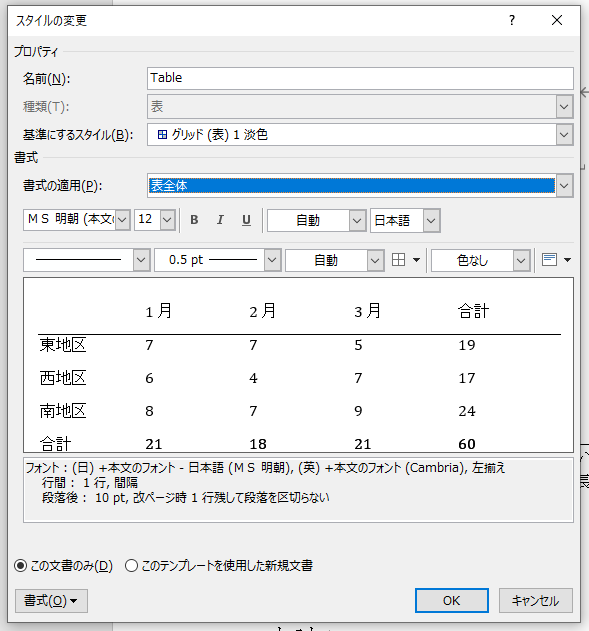
編集したい箇所にカーソルを合わせると、リボンメニューのスタイルの箇所で適用中のスタイルがフォーカスされるので、それを右クリックして変更します。
ここで編集せずに、文章そのものを選択してスタイルを変えると、個別の変更になって統一性が無くなるので、必ずスタイルメニューから設定頂きたい。
ここではフォントサイズ・カラー・文字装飾はもちろん、行間や字間、前後の余白に字下げの設定等々細かく設定できるので、とにかく丁寧に、スタイル設定以外で書式の変更はしないぞ!というくらい強い気持ちで挑んでください。
後々、とても楽です。
ちなみに、スタイルの名前も変更できますが、これは変えない方がいい気がします。
スタイル設定画像の一段目、左の方を見てもらうと分かる通り、Pandoc が本文のそれぞれの箇所に独自の名前を付けたスタイルを出力しているので、これを変えちゃうと、結局スタイルが適用されない未来が見えますね…( ˘ω˘ )
ちなみに、テーブルの設定はまた別途あります。(面倒)

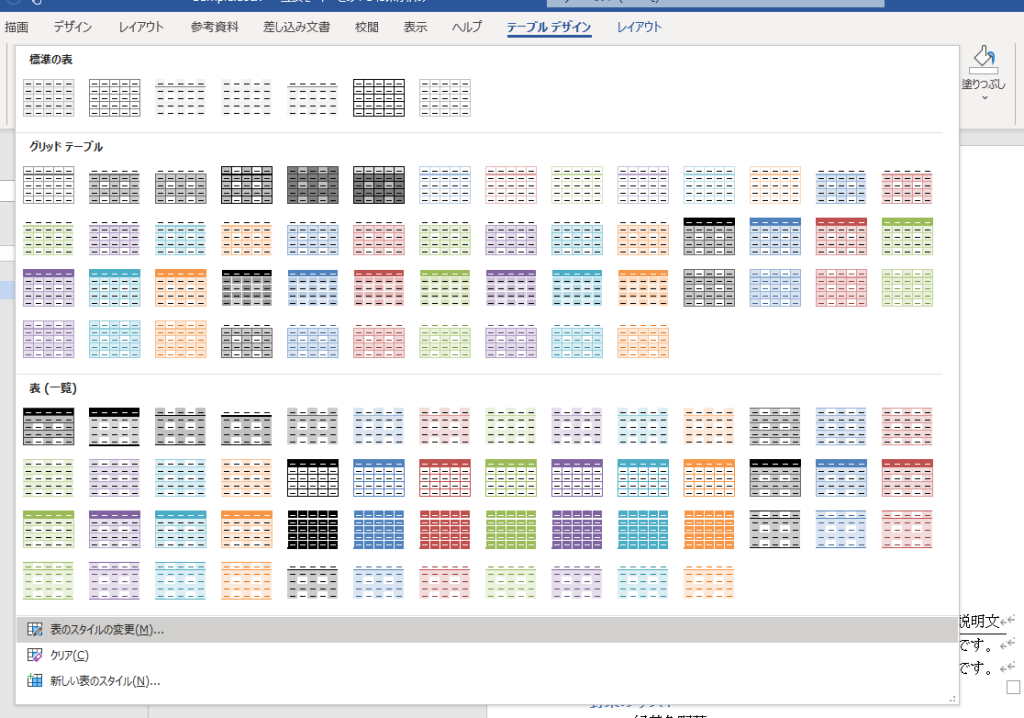
テーブルにカーソルを合わせると表示されるタブ「テーブルデザイン」から、表のスタイルの変更で、テーブルのデザインを設定します。
これにより、テーブル全体のスタイルが変わってくれます。

ここも、表全体の設定・タイトル行の設定・列ごと/行ごとの設定が細かく行えます。

デザイン性はさておき、ここまで頑張って設定したら、
本文を全部削除します!!!
……えぇ、当初の目的はテンプレートの作成なので。
もちろん、このドキュメント一つでいいのよ、という場合は別にテンプレートにする必要はありませんので、そのままお使い頂ければ。
で、本文を削除したこのファイルをお好みのフォルダに保存します。
次に Pandoc の設定で、テンプレートを読み込むようにファイルパスを指定します。
---
title: "画面仕様書"
output:
word_document:
path: 画面仕様書_とある機能.docx
reference_doc: SampleTemplate.docx
author:
- 岡田
- もう一人の誰か
date: 2022/08/XX
subject: "とある機能"
description: "とある機能の説明文"
---
output の箇所を上記のように変更しました。
path を指定すると、出力時この設定値で(ファイル名までこの内容で)出力されます。reference_doc に先ほど作ったテンプレートのパスを指定します。
これでもう一度、出力し直してみましょう!

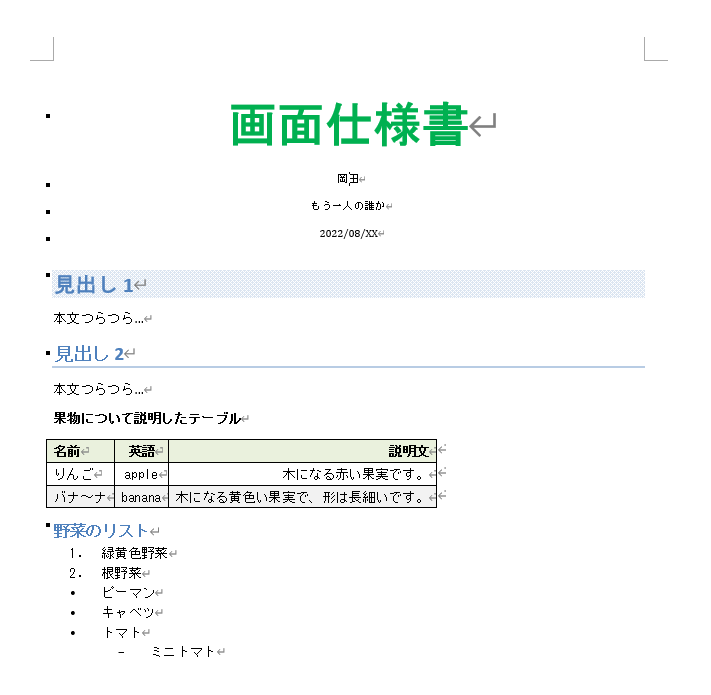
ちゃんと指定したファイル名で出力されましたね!
中身も指定のスタイルになっていますヤッター!
改ページの位置、おかしいんだが?
しかし仕様書って 1 ページじゃないわけで……
いい感じの区切りのところで改ページしてほしいわけですよ。
一応、改ページの機構も用意されています。
ただちょっと下準備が必要です。
まずは、こちらの lua-filters から pagebreak.lua ファイルを入手します。
そして、それを任意の場所に保存、Pandoc の設定で読み込ませます。output の word_document に pandoc_args を追加。
で、--lua-filter=pagebreak.lua を設定。
---
title: "画面仕様書"
output:
word_document:
path: 画面仕様書_とある機能.docx
reference_doc: SampleTemplate.docx
pandoc_args: ['--lua-filter=pagebreak.lua']
author:
- 岡田
- もう一人の誰か
date: 2022/08/XX
subject: "とある機能"
description: "とある機能の説明文"
---
あとは、区切りたい場所に \newpage を追加すれば…
# 見出し 1 本文つらつら… ## 見出し 2 本文つらつら… \newpage **果物について説明したテーブル** | 名前 | 英語 | 説明文 | | :------- | :----: | -------------------------------------: | | りんご | apple | 木になる赤い果実です。 | | バナ~ナ | banana | 木になる黄色い果実で、形は長細いです。 | ### 野菜のリスト 1. 緑黄色野菜 2. 根野菜 - ピーマン - キャベツ - トマト - ミニトマト
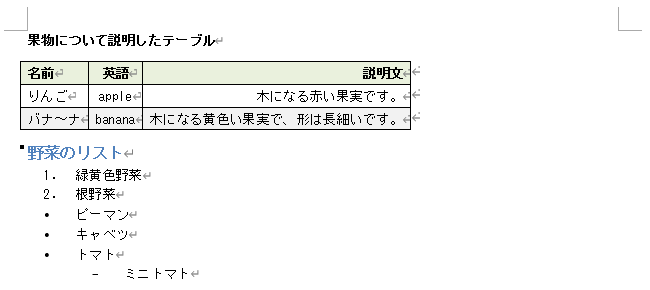
出力すれば……


ちゃんと改ページされました~~~~!(歓喜)
最後に
これである程度はドキュメントの作成が楽&開発者も使い易い形になったんじゃないかと思います。
ただ、やっぱり実際に Excel や Word を使って作るのに比べて、細かな融通は効かないですね……
画像とかも横幅は自動調整されるけど、高さは調整されないので、縦長の画像だとめちゃデカイ状態で出力されちゃうとか……
まだまだ若干の格闘は必要そうです。
ただやっぱりバージョン管理の面や、github で外部設計書が参照できるメリットは大きい。
ので、今後ももうちょっと試行錯誤してみようと思います。
では。