- 2021年7月8日
1行でも多くコード書けよ。と言う言葉が聞こえてきそうな私ですが、
今回は流行のノーコードにBubbleというツールを使って触れていこうと思います。
ノーコードとは
プログラミングをすることなくWebアプリなどを開発することができるサービスです。
ボタンやテキストボックスなどのコントロールをポトペタで画面を作成、さらにDB構築などが簡単に行えます。
Bubbleとは
ノーコード開発を行う為のツールで、直観的な操作でサービスを作ることができます。
PluginやApiなども多く用意されている為、他のアプリとの連携も簡単に行えます。(有償と無償のものがある)
ノーコードのツールの中でも、利用者が多いため、分からないことを調べやすいのも特徴です。
実際に作ってみたもの

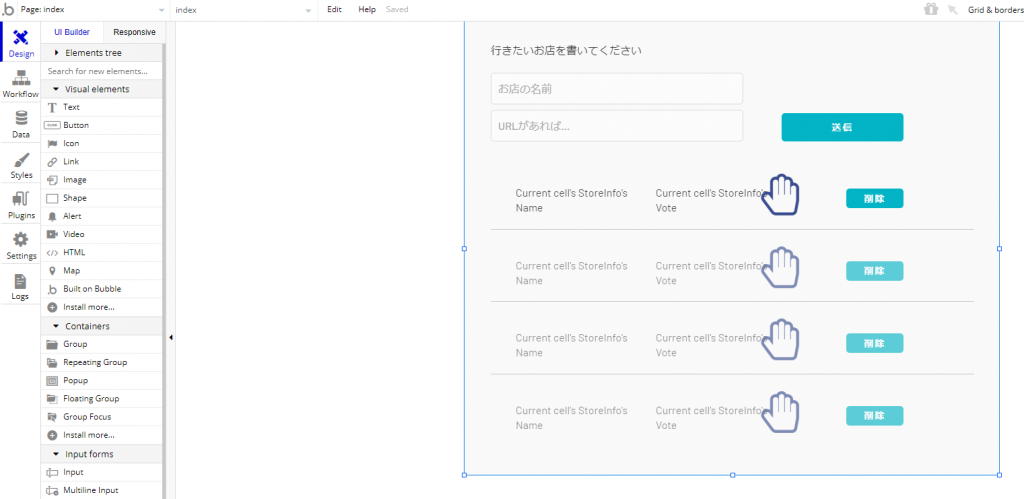
ランチで行く場所を決めるときなどに使える投票アプリ的なものを作ってみました。
機能としては、お店の名前を入力して送信ボタンを押下することで、表に項目が追加されます。手を挙げてるアイコンを押下することで1票が追加され、ランキング形式で並ぶようになっています。
もし送信ボタン押下時にお店のリンクを追記した場合は、お店の名前を押下でリンク先に遷移することが可能です。ちなにみリンクが空の場合は、何も起こりません。
現状、名前の編集などはできず、項目横の削除ボタンを押下することで、問答無用で項目が削除されます。
この簡易的なアプリを作る前に、Bubble側が用意してくれているチュートリアルを2時間くらいこなした後に、実際に開発に取り掛かり、約20分くらいで作ることができました。
チュートリアルはすべて英語ではあるのですが、そんなに難しくないかつ、矢印が出て次のフローはこう!って教えてくれるので、少し気合入れたらできると思います。
すこし解説

↑がデザインを作成する画面です。
左側に用意されたコントロールから、ドラッグ&ドロップでボタンやラベル置いていき画面のデザインを作成していきます。

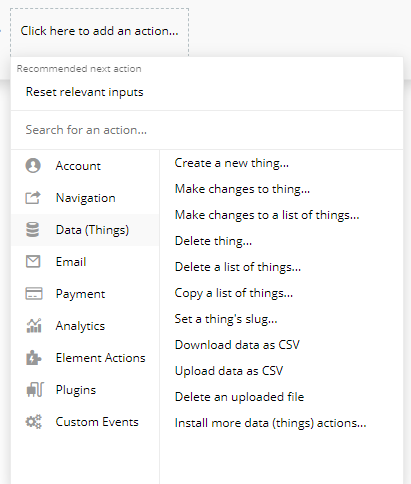
↑がイベントを作成する画面です。

ボタンがクリックされたとき、項目がクリックされたとき、などに利用できるアクション(DBに項目を追加、削除やページの遷移、など)が用意されているので、それを使って、コードを書くこと無くイベントを作っていきます。

↑が実際のDB作成画面です。
New Typeにテーブル名を書き、Createボタンを押下でテーブルが作成され、Create a new filedボタン押下で、ちゃんと型も指定して列を作成することができます。とても簡単です。
DB構築して、設定ファイルに接続文字列書いて、とかそういう作業が一切不要なのが楽で良いなと思いました。
終わりに
3時間ほどBubbleに触れてみて
ノーコード開発に慣れたら、思いついた30分後には簡単なデモアプリが
完成させられるようになるのではないかなという可能性を感じました。
Bubbleには、Bubble Japan Community
という日本語のコミュニティサイトがあり、比較的情報が多いため、ノーコード開発の学習に向いてると思うので、ノーコード開発に興味がある方は、Bubbleのチュートリアルを1度覗いてみても良いかもしれないです。
デメリットとして、定型的なことしかできないことが挙げられるノーコード開発ですが、逆にこれなら作れるんだという発想から新しいアプリやサービスが思いついたりするのではないかなと思いました。何かリリースまで持っていけたらまたブログにします。