- 2023年4月10日
はじめに
初めて PowerApps を利用する場合、通常のプログラミングとは異なりローコード開発ということで取っ付きずらいポイントがいくつかあります。
そのため、キャンバスアプリ開発を始めるうえで最初に知っておくと良いポイントについてざっくりと纏めようと思います!
環境関連
レスポンシブデザインに対応
Power Apps は標準でレスポンシブデザインに対応しているため、PCの横向き表示や、タブレットやスマホによる縦向き表示も可能です。
ただし、レイアウト構成を意識した開発が必要となりますので、用途が限定されている場合は画面サイズや表示方向を制限すると開発工数を抑えられます。
同じアプリを複数人で同時編集できない
Power Apps は「Power Apps Studio」というWEB上のツールを使って開発を行います。
しかし現状、誰かが編集をしているとロックされた状態となり、同時に複数人で編集はできません。
そもそも Power Apps は、複数人での開発が必要となるような大規模なシステムの開発には向いていないと思いますが、目的別にアプリを分けて、それぞれを各人が開発するのがいいかと思われます。
編集中のまま閉じるとたまにロックが残ることがありますので、画面左上の「← 戻る」ボタンを押してから閉じることをオススメします!
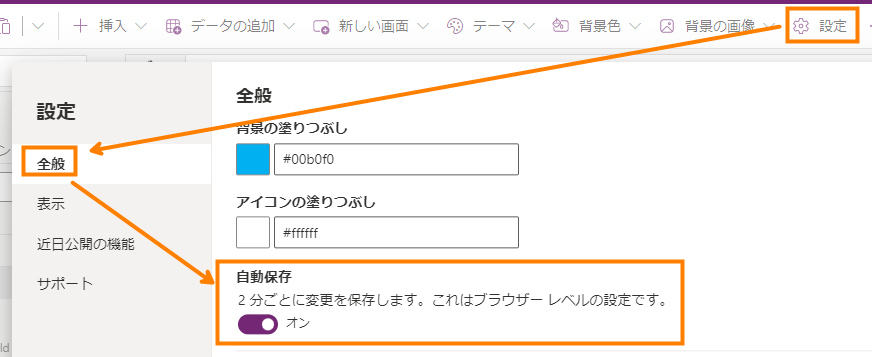
編集内容は自動保存される
画面上で編集している内容は定期的に自動保存されます。(WEBベースの開発ツールでは必須!)
設定画面に項目がありますが、既定で有効になっています。

画面左上の「元に戻す」ボタン、もしくは ‘Ctrl + Z’ で1つ前の状態に戻すことが可能です。(たまに効かないことがあるのでご注意を・・・)
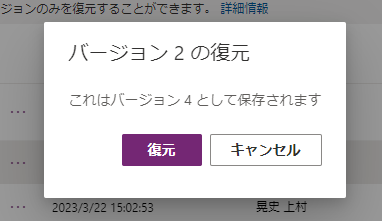
変更内容はバージョン管理される
保存した内容は自動的にバージョン管理されます。アプリの詳細からバージョンの一覧を確認できます。(どこが変更されたか(差分)までは見えません)
また、どのバージョンが公開済みになっているかも見られます。
過去のバージョンを復元する場合、新しいバージョンとして保存されます。
画面/コントロール関連
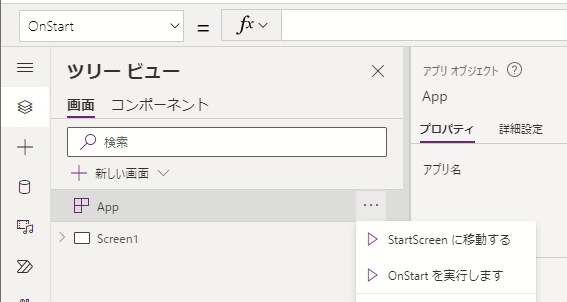
初期処理の実行について
アプリの実行時に1回だけ実行したい処理については、アプリオブジェクト(App)のOnStartに記載します。
開発時は三点リーダから「OnStart を実行します」で再度実行できます。
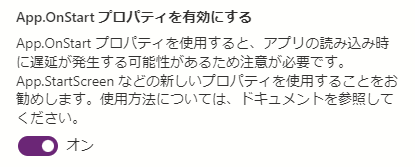
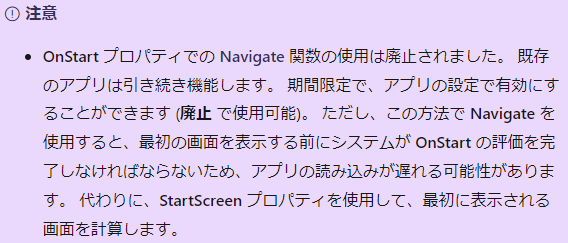
設定画面を見るとOnStartではなくStartScreenの使用を推奨しているように見えますが、アプリ起動時に画面遷移が必要な場合についてはStartScreenを推奨するということみたいです。(そんなふうには読み解けない;;)
詳細は以下を参照してください。
Power Apps の App オブジェクト – Power Platform | Microsoft Learn

ただし時間のかかる処理は避けた方がよいため、Concurrent関数を使って並列化を図るなど工夫が必要です。(クライアント側のマシンパワーにも左右される点に注意)
Power Apps での Concurrent 関数 – Power Platform | Microsoft Learn
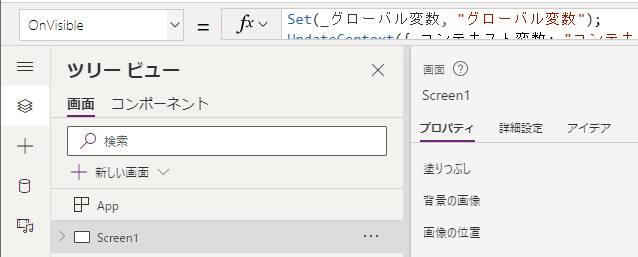
また、各画面での初期処理に関してはOnVisibleに記載します。
コントロールのプロパティは直接変更できない
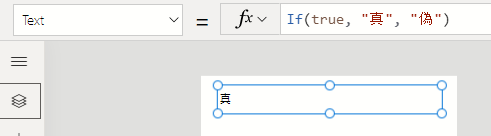
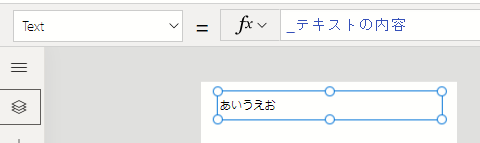
コントロールのプロパティの内容は自身のプロパティ内で定義するか、変数を介してでないと変更できません。
自身のプロパティ内で定義した場合
変数を介した場合
私は PowerApps と Microsoft Access は近しい部分があるなと思っていますが、Access では直接プロパティの変更が可能です。
しかし直接変更できてしまうと、どこでその処理が書かれているのかを探すのが物凄く大変で直観的ではありませんでした。
そのため、上記の制約はとても良いものだと思います。
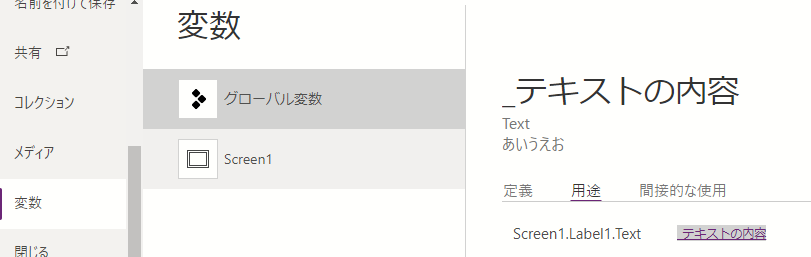
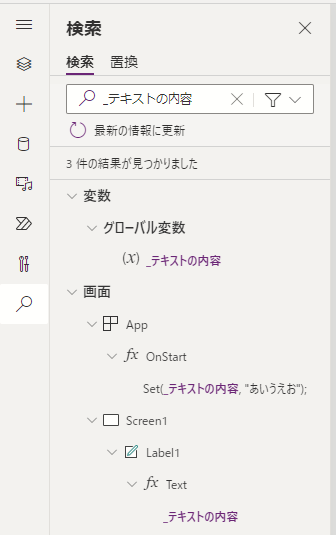
ちなみに変数は、どこで使用されているかを一覧で見ることが可能です。
検索画面からも探れるため、こちらからも確認できます。
異なる画面でも同じコントロール名は使えない
この制約は地味に面倒です・・・。
他画面からコントロールを参照できるようになっているからこのような制約があるのかと思いますが、それなら「画面名+.(ドット)+コントロール名」とかでアクセスできるようにして欲しい、、、
ポップアップのダイアログは用意されていない
キャンバスアプリでは標準でポップアップのダイアログは用意されていません。(モデル駆動型アプリには存在する模様)
そのためダイアログを実現したい場合は、四角図形をダイアログに見立てて配置し、その図形上にボタンを配置して、表示制御を切り替えるといった対応が必要となります。
PowerAppsでいい感じのポップアップを作る | cloud.config Tech Blog
コンポーネントで作成すれば使いまわすことも可能です。
Power Apps コンポーネントで確認ダイアログを作ってみた
コーディング関連
使用言語は「Power Fx」
Power Fx は Microsoft Power Platform 全体で使用されるロー コード言語です。 汎用、厳密な型指定、宣言型、そして関数型のプログラミング言語です。
引用:Microsoft Power Fx の概要
調べ物をするときはキーワードに「PowerApps」と付けた方がヒットする気がするので、普段はあまり意識する必要はなさそうです。
コーディング規約について
先ずは以下のガイドラインを参考にするのが良いかと思います。
ただし、実際に開発をした経験上、以下のサイトでも紹介されているように、あまり凝り過ぎず手を掛け過ぎないないようにした方がいいなと思いました。
変数は3種類
| 種類 | スコープ | 書き方 |
| グローバル変数 | アプリ内 | Set(変数名, 値) |
| コンテキスト変数 | 画面内 | UpdateContext({変数名: 値}) |
| With 関数内の変数 | With 関数内 | With({変数名: 値}・・・ |
Power Apps 「Set」「UpdateContext」「With」の個人的使い分け|Power Appsの変数
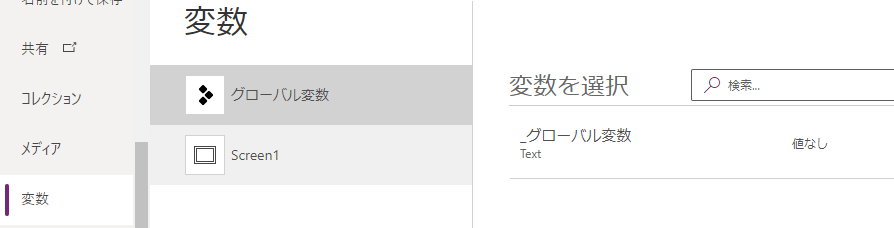
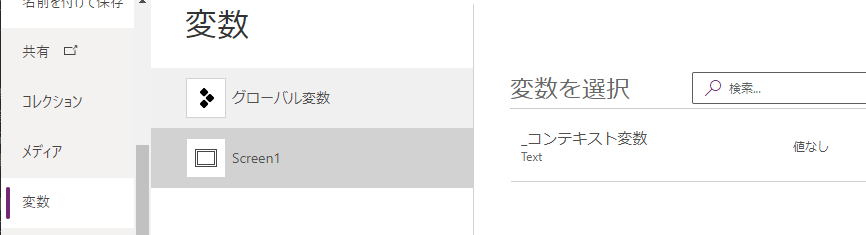
変数の一覧は「Power Apps Studio」上で確認できます。

増えすぎると非常に見通しが悪くなるため、用途に合わせて With 関数を積極的に利用しましょう。
リスト(配列)について
以下の種類が存在します。
- Record
- Table
- Collection
- JSON
Collection は追加・変更・削除ができます。
その他は主に取得データであったり、登録するデータとして使用されます。
Power Apps と Record/Table型変数 と Collection と JSON のまとめ – Qiita
Form で Submit するリストデータを Collection で作成した場合、Table への変換が必要となりますが、以下のようにUpdateContextで変換可能です。
UpdateContext({変換先のテーブル: 変換元のコレクション});
処理の共通化
Power Apps では処理をコントロールのプロパティにしか記述できないため、処理を共通化して呼び出すといったことができません。
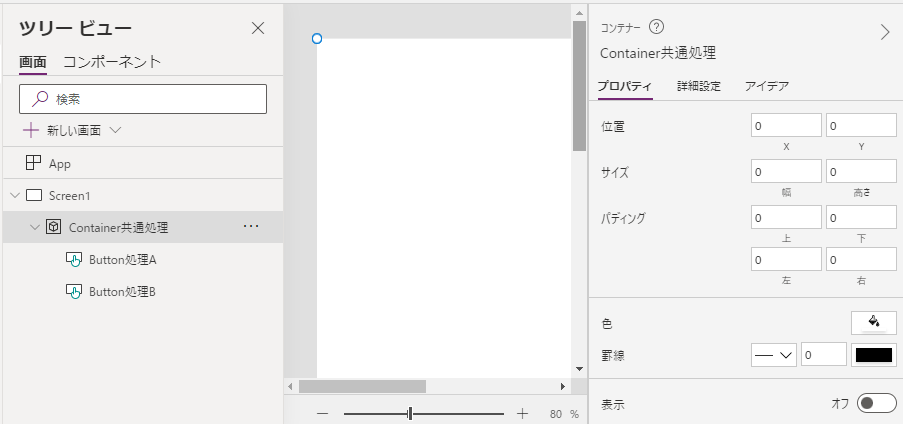
そこで、画面上のどこかに非表示(Visible:false)のボタンを配置してOnSelectプロパティに処理を記述し、実行(Select)することで疑似的に共通処理を実現できます。
Select(Button処理A);

上記の方法で呼び出された処理は非同期で実行されるため処理Aが終わってから処理B・・・といった順序で実行したい場合は、処理Aの中で最後に処理Bの実行処理を記述する必要があります。
その他
「委任」について
PowerApps でデータ取得を行う場合、この「委任」というキーワードは必ず意識する必要があります。
何かというと、クエリを処理する際に「委任」すると、サーバー(SharePoint)側で処理した結果を受け取れるようになります。
そうすることで受信するデータ量を減らして、クライアント側での処理負荷を軽減できます。
委任できていない場合、データを全件受信してからクライアント側で処理することになってしまいます。(とはいえ、委任できていない時は警告が表示されるので、気付かないということはないはずです)
委任できない関数や制限については予め頭に入れておくとよさそうです。
キャンバス アプリでの委任について – Power Apps | Microsoft Learn
「Power Apps for Microsoft 365」ライセンスについて
「Power Apps for Microsoft 365」ライセンスでは、Power Platform のコアともいえるDataverse(旧CDS:Common Data Service)との連携はできません。
(Teams 上で作成した PowerApps については Dataverse for Teams が利用できます)
この他、自作のコネクタ(カスタムコネクタ)はプレミアムコネクタに分類されるため、上記のライセンスでは利用できません。
カスタムコネクタが利用できないと、Microsoft Graph API の利用もできず、標準コネクタでは出来ることの幅が物凄く狭いです・・・
【簡単解説】Microsoft Power Apps のライセンスのプランとメリットについて
さいごに
ローコード開発は1からプログラムをごりごりコーディングするよりは楽といった紹介のされ方も見受けられますが、正直なところ現状では色々とややこしい割には実現できることの幅が狭い(プランにもよりますが)といった印象です・・・。
しかし一度覚えてしまえば、用途に合った開発に対しては非常に早いスピードで対応できるので、今後どのように伸びていくのかを期待したいと思います!