- 2021年9月17日
こんにちは、ユニフェイスの大竹です。
今回は、フロントエンドエンジニアの仕事について、1つの画面を実装する手順を見ながら、説明します。
本記事では停止分割という機能を作ってます。
機能の内容は、停止を選び時間を指定すると、選んだ時間で分割されるというものです。
作業を順に説明すると、以下になります。
- 画面設計
- レビュー(先輩社員)・修正
- 実装
- レビュー(チーム全員)・修正
- テスト・完了
上から順にどんなことをしていたか説明していきます。
画面設計
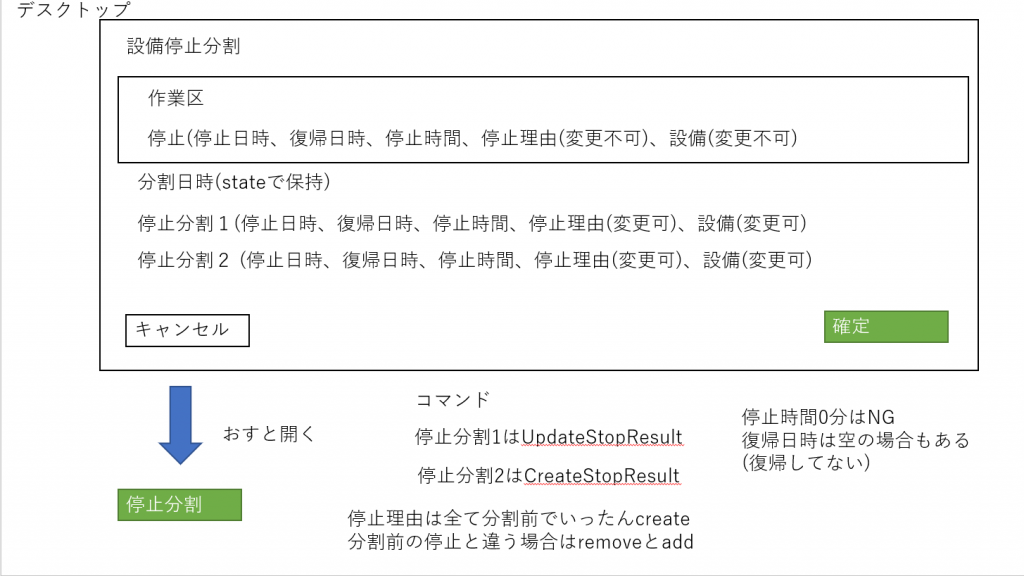
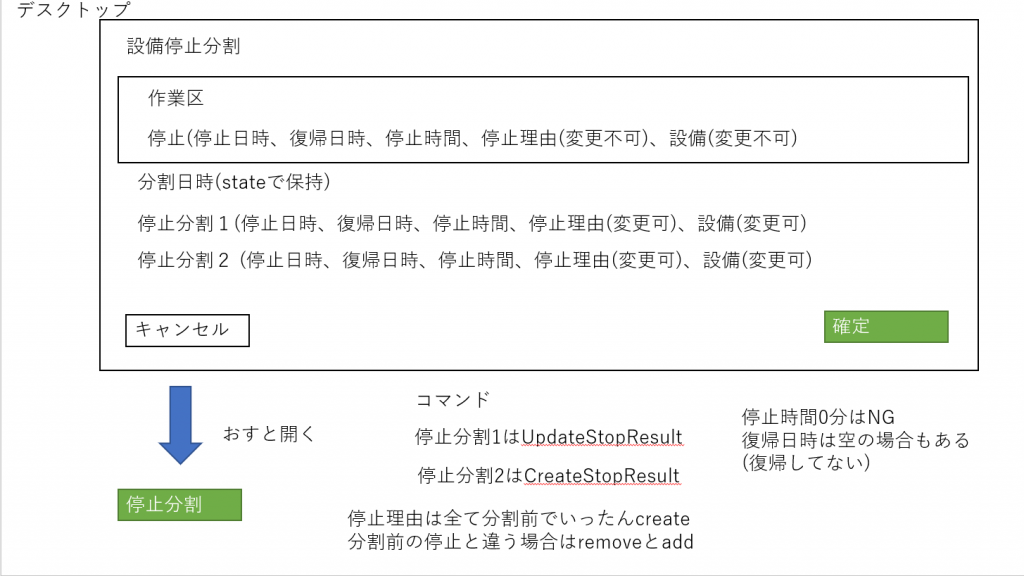
まずは、ざっくりとパワーポイントでイメージを作ります。
Windowsアプリケーションですでに画面があるので、参考にしつつ、仕様を確認しながら作りました。
コマンドや機能の詳細も分かりやすくなるように書いてあります。
設計時点で実装のイメージができているかどうか、で今後の各作業の容易さが変わると考えているので、丁寧に書きます。

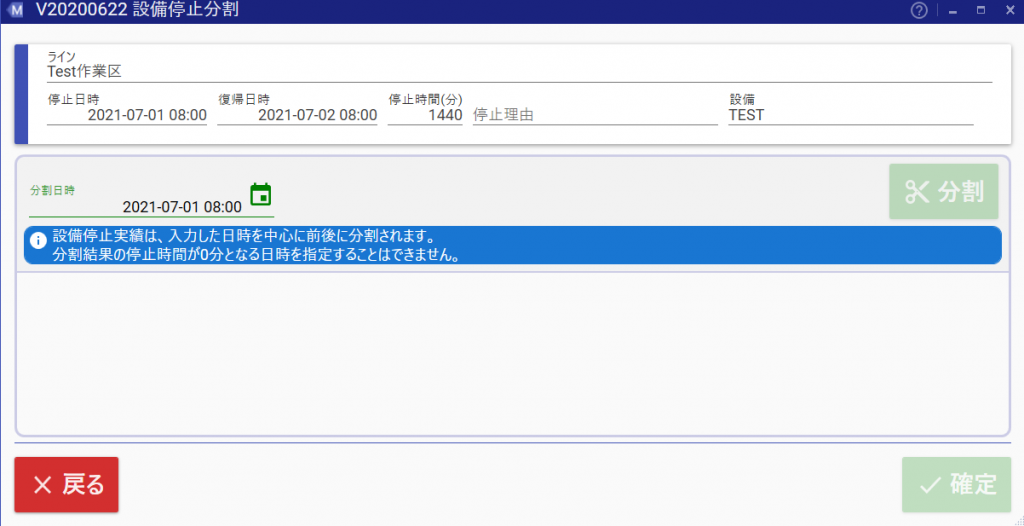
ちなみに、Windowsアプリケーションの画面は、以下

レビュー(先輩社員)・修正
先輩社員に評価していただいた結果、このままで作成して大丈夫とのことでした。
また、実装する時に停止をコンポーネントにすると良いというアドバイスをいただきました。
画面設計と、レビューまでで4時間程度でした。。
実装
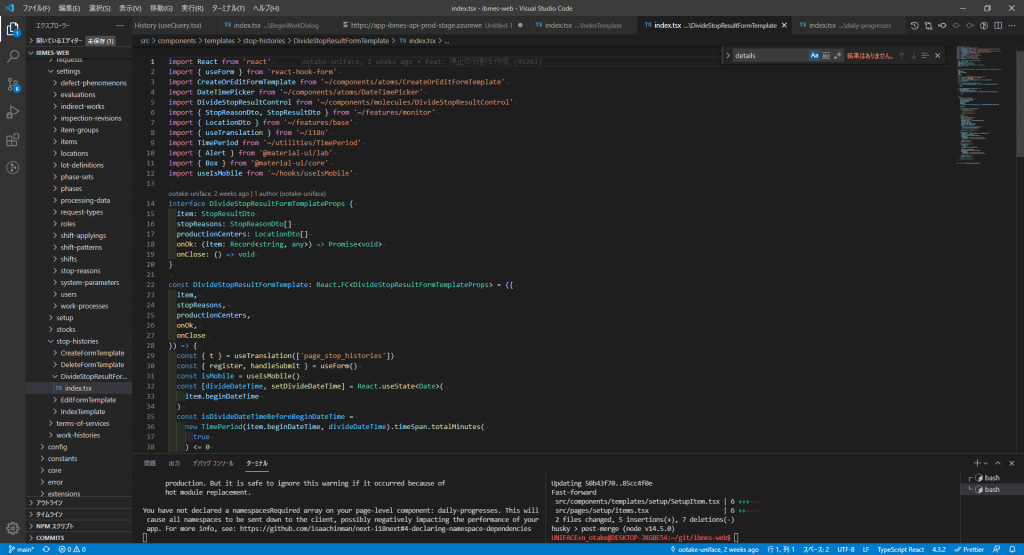
コードを書いていきます。
実際に書いたのは468行でした。

画面の実装が4時間、機能に大体2時間で停止分割機能ができました。
実装した画面は、以下になりました。

次は、この画面でレビューをもらいます。
レビュー(チーム全員)・修正
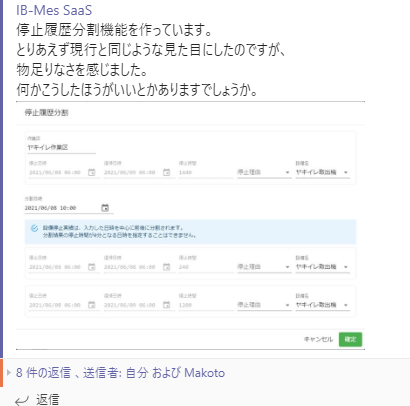
Teamsに画面イメージをペタッと張ってレビュー依頼しました。

ちょっと物足りなかったので意見を募りました)
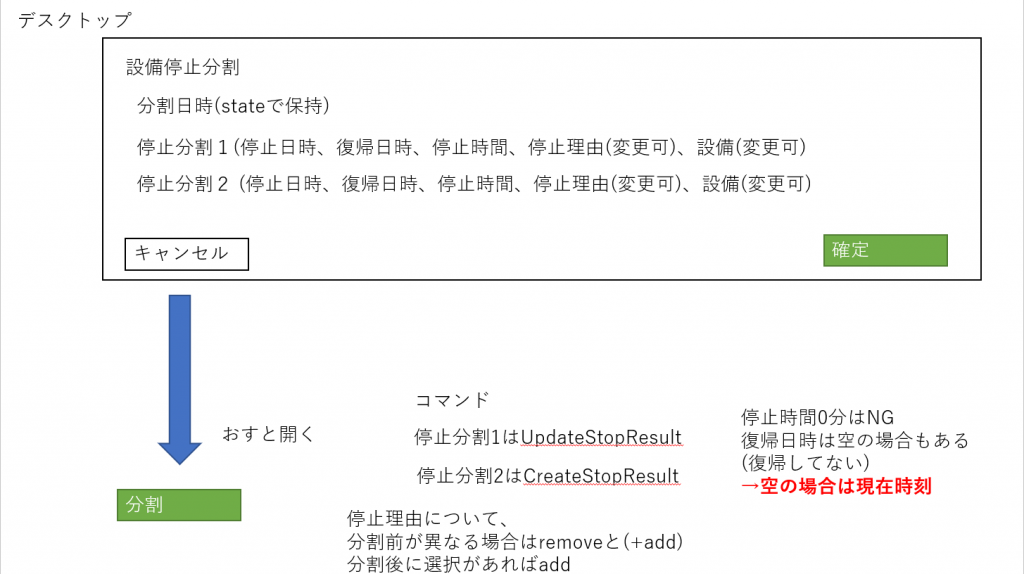
結果、分割前の時間がいらないということだったので、パワーポイントを修正して見た目を確認します。

枠内の、さらに一番上の黒枠がなくても内容がわかるので不要とのこと)

機能についてのアドバイスも頂いたので、赤文字で記載)
レビューをもとに再度修正した画面が以下になります。

レビューの把握と修正で大体5時間でした。
テスト・完了
画面と機能が全てできあがったので、先輩やチームのマネージャにテストをしてもらいました。
結果、OKをもらったので本番環境に配置されました。
2021/07/02時点で停止を分割する時、上記の画面が出ます。
テストの工数は4時間程度です。
トータル工数は、画面設計~実装まで1日・レビュー~テストまで1日で、2日~2.5日ほどでした。(ざっくり20時間くらい)
最後に・お知らせ
今回はフロントエンドエンジニアの仕事内容と、ざっくりとした工数をお伝えしました。
どうだったでしょうか。
(思ったよりも時間かかってる?思ったよりも早い?とか)
これからエンジニアを目指す人の参考になればと思います。
弊社は元々Windowsアプリに特化していたこともあり、フロントエンドの技術者がまだまだ足りません。
IB-MesのSaas開発に参加したい!フロントエンドには自信がある!という方はユニフェイスにジョインしてみませんか?
以下ページからご連絡ください。
https://uni-face.co.jp/recruit/